As you may, NextJS 10 has been released several months ago and brought some improvement in one of the famous React frameworks. At the same, Tailwind CSS also received a major update with its version 2.0.
Using Next JS 10 in combination with Tailwind CSS helps you building beautiful landing pages and blog design for your applications or websites.
You can check our list of Next templates at creativedesignsguru.com/category/nextjs
Next JS and Tailwind CSS
If you have already used Tailwind for one of your projects, your UI can't easily be reused in your code. Your UI CSS classes become extremely long due to the way Tailwind CSS works. One solution to resolve that is to use React and leverage React components to avoid unnecessary copy-pasting your CSS classes in your designs.
Indigo Modern Tailwind Theme
More info at creativedesignsguru.com/landing-indigo-mode..
Landing Purple Modern Tailwind Theme
More info at creativedesignsguru.com/landing-purple-mode..
Landing Blue Modern Tailwind Theme
More info at creativedesignsguru.com/landing-blue-modern..
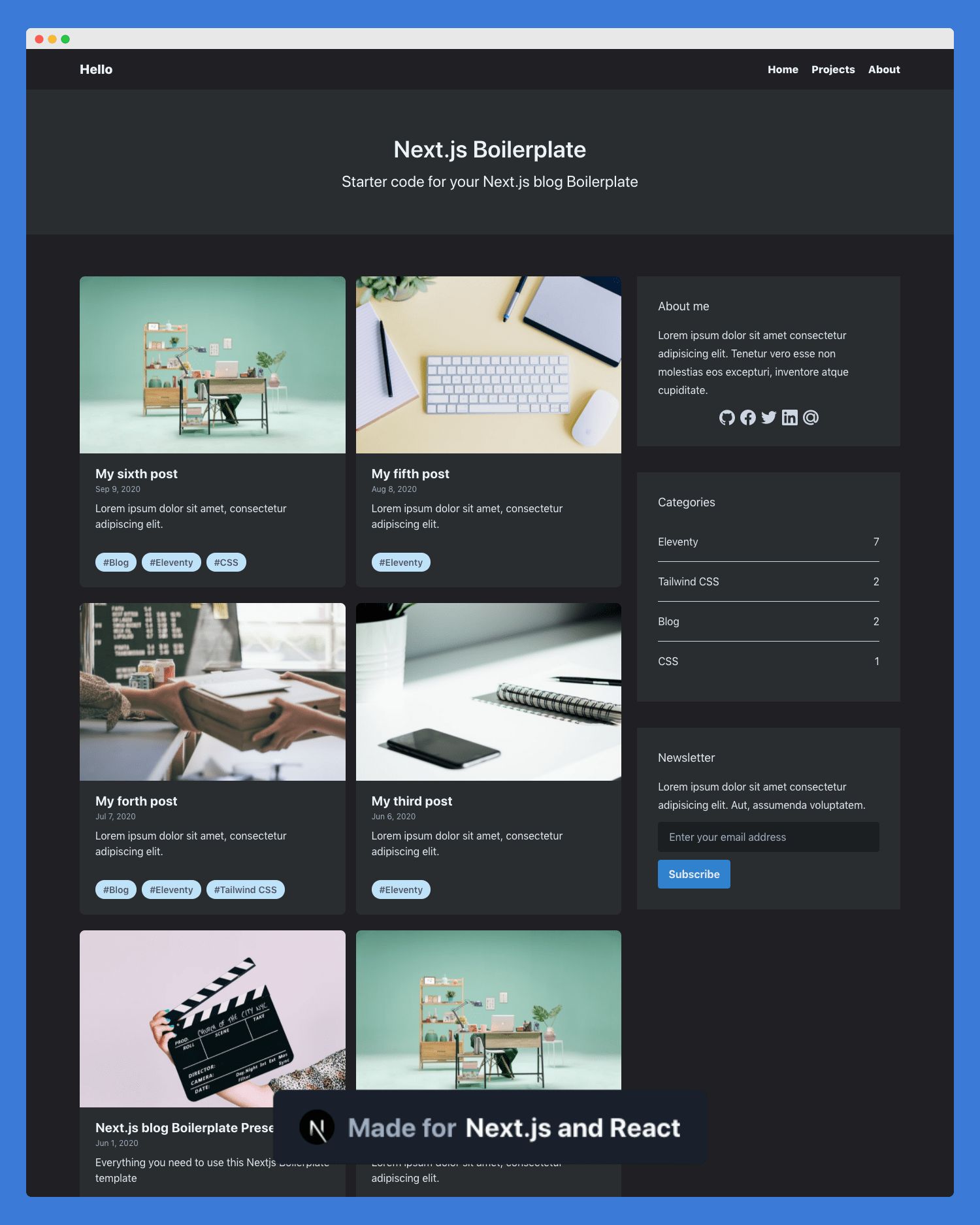
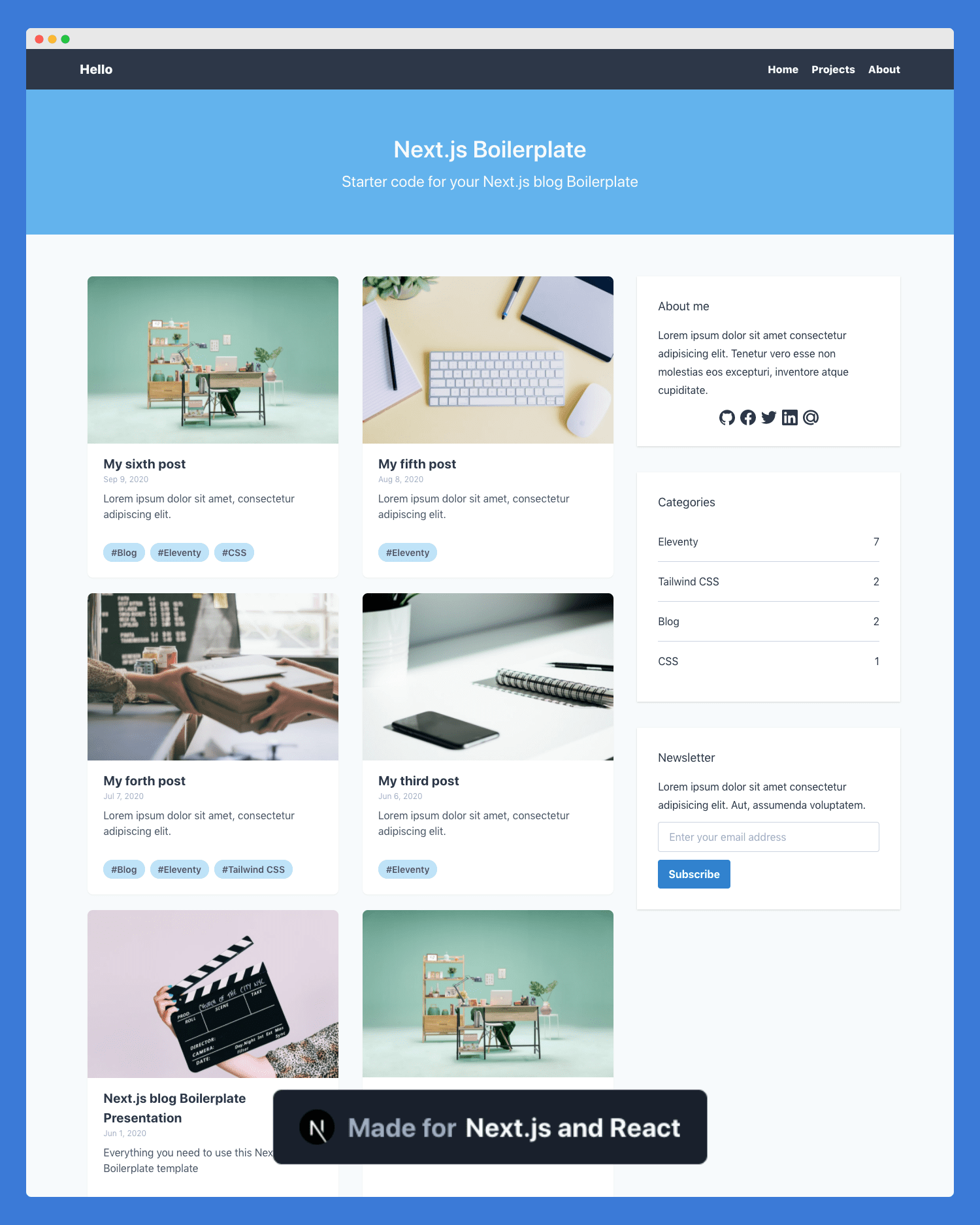
Blue Dark Tailwind CSS Theme
More info at creativedesignsguru.com/blue-dark-nextjs-th..
Blue Eclatant Tailwind Theme
More info at creativedesignsguru.com/blue-eclatant-nextj..
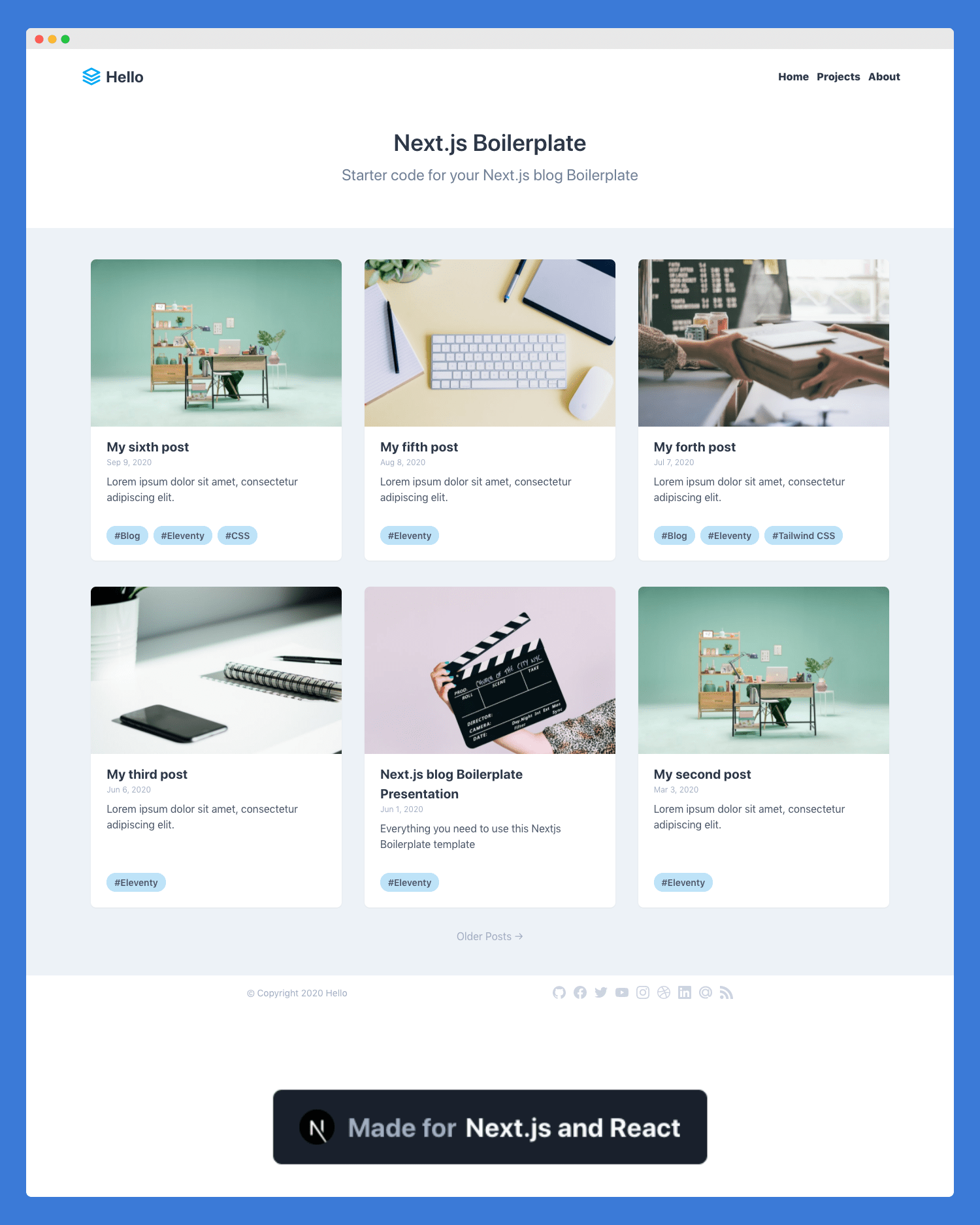
Blue Modern Tailwind Theme
More info at creativedesignsguru.com/blue-modern-nextjs-..
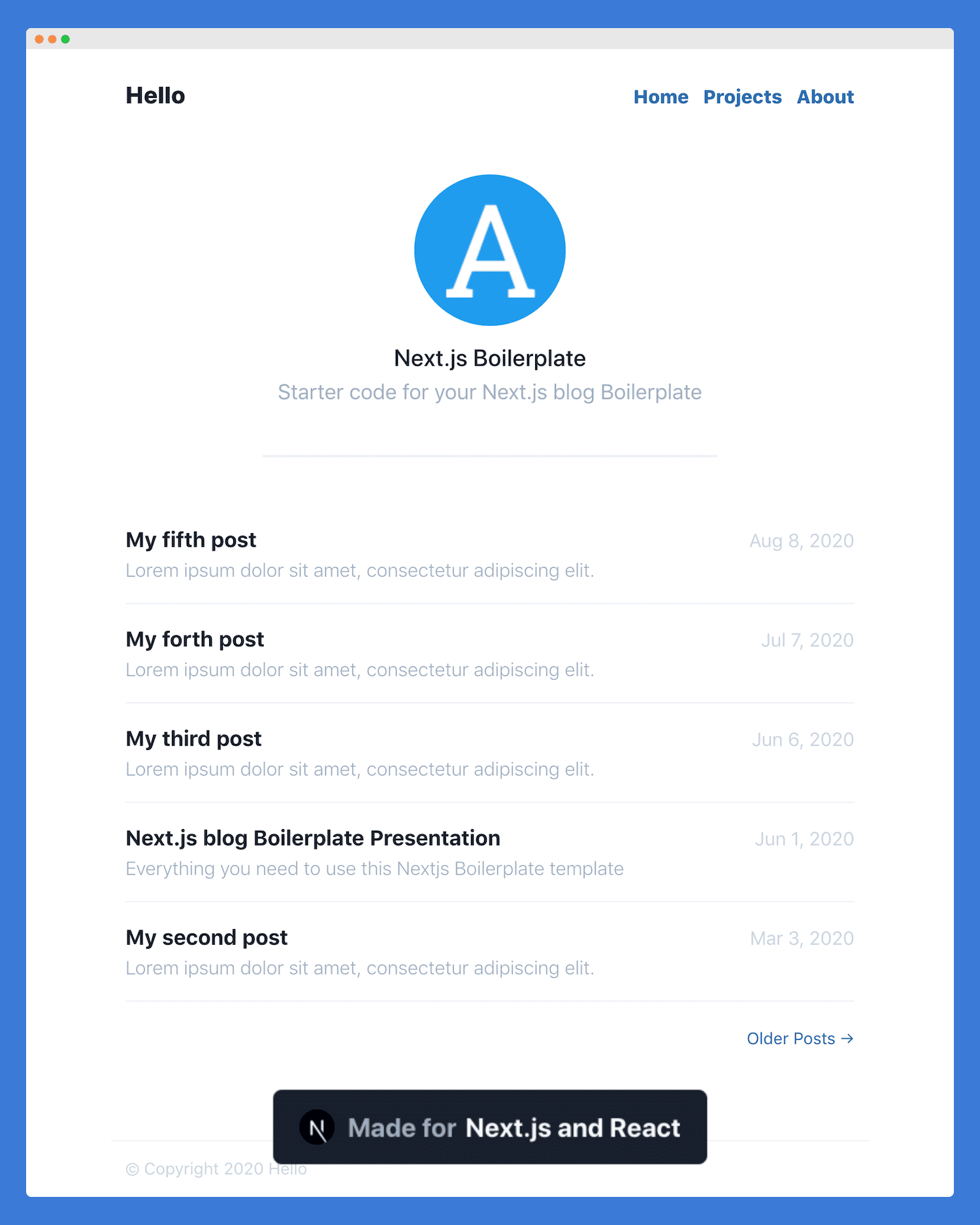
Blue Minimalist Tailwind Theme
More info at creativedesignsguru.com/blue-minimalist-nex..
In conclusion
You can go to creativedesignsguru.com if you are interested to see more templates. You can find themes for your different use cases like for your marketing website, dashboard, etc. We provide a list of already made UI components and blocks for you with easy configuration, installation, and well documented.